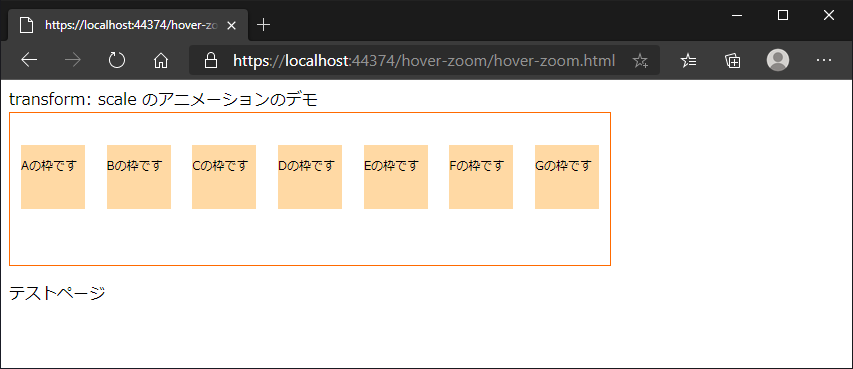
このように画像の縦横比を維持したままボックスを埋めたい時は、objectfit cover; 当サイトのトップページ https//minagawadesign/ の全面イメージ画像はゆっくりズームイン・ズームアウト(拡大縮小)を繰り返しながらスライドさせているのですが、JavaScriptやjQueryで大きさを変えるのではなく、CSS3のtransformscale()使用しています。その方法を ホバーした時に画像を拡大表示させる実装のポイントとなるのは CSSのtransformscale() です。 transformscale()は要素を拡大 or 縮小させるもので、scale(11)のように引数に縮小比率を渡して使います。 scale()の引数に11以上の値を指定すると拡大に。

Css Transform Scale で要素を拡大 縮小する方法 Webdev Tech
Css 画像 拡大 中央
Css 画像 拡大 中央-マウスオ-バーで画像拡大 siriusシリウスcss スタイルシートのカスタマイズのみで、画像をその場で拡大する方法のご紹介です!まずは下のサムネイル画像にマウスを当ててみてください。画像が大きくなりましたね! HTML CSS マウスオーバーで背景画像をズームアップする方法を紹介します。 背景画像の拡大・縮小を実現する方法はいくつかありますが、ここではtransformのmatrix3dを使うタイプを紹介します。 ※transformのscaleを使うタイプやbackgroundsizeを使うタイプがあり




マウスオーバーで画像拡大 縮小するcss追記 ネクストワンwebマガジン
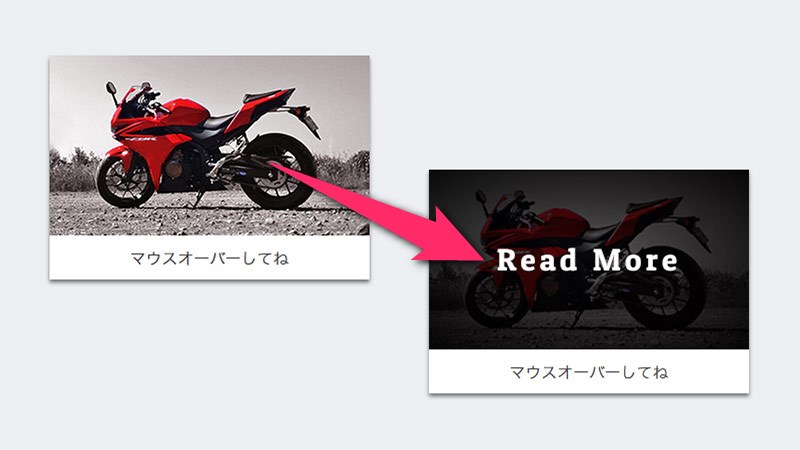
使うものはCSS (SCSS)だけです。 ・画像にテキストを重ねる ・ホバーすると画像が拡大する(テキストは拡大しない) ・ホバーに合わせて黒のカラーフィルターをかける ・画像全体がリンクとしてクリックできる ・画像にはbackgraounimageを使い画像サイズ 画像クリックで拡大⇔縮小 はじめに 色温度 ← このようなパターンを すると小窓が出現します。 小窓の中には,何か入っています。 で出現したものは, で閉じます。 サムネイル 見本用の小さい画像 をクリックすると画像が大きくなり,大きくなっ CSS の imagerendering プロパティは、画像を拡大縮小するアルゴリズムを設定します。 このプロパティは要素自身に適用され、他のプロパティで設定されるあらゆる画像、子孫要素に適用されます。 ユーザーエージェントは、ページの作者が自然な寸法とは
CSS 背景画像をafter擬似要素に指定して重ねることで要素を拡大しても、文字などに影響がないようにします。 あとは「bgscale」に「overflow hidden;」を指定すればafterを拡大アニメーションしてもはみ出ないですね。 css 「transformは何ができるの?」 「transformはどんな時に使うの?」 そもそも、「transform」自体に馴染みがないという人が多いのではないでしょうか?ですが、この効果はWebデザインに携われば必ず目にします。例えば、デザインが回転したり、画像が拡大したり、などの効果がtransformを使った効果で 今回は変形プロパティで拡大縮小表示ができる、 transform scale ();
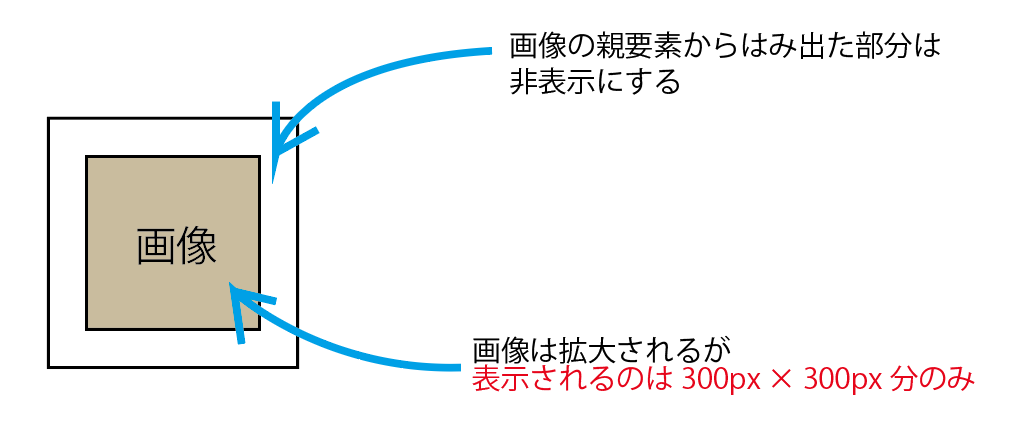
CSSでマウスオーバー時に画像を拡大・縮小する ランディングページの作成などで画像に少し変化が欲しい時に役立ちます。 CSSの追記で画像を拡大・縮小する方法をご紹介します。 html 画像を配置する箇所をhtmlに記述します。 ここでは、 class="image_mouseover_1″と設定。 画像の指定 画像拡大 CSS設定 image子要素の画像が拡大するのではみ出た分は隠す! だいたい上記のイメージです。 transform scale(13);の数字部分を変更すれば、拡大率を変更することができますよ。背景画像の拡大縮小 backgroundsize は CSS のプロパティで、要素の背景画像の大きさを変更し、画像の幅や高さから見た完全な大きさの画像をタイル表示するという既定の動作を変更することができます。 こうすることで、画像を必要に応じて拡大したり縮小




Cssで円を描いて 中央に文字を配置して 中心を基点に拡大させる方法 L Natsukimemo なつ記メモ Of Webデザインtips




Css小ネタ 画像サイズを変えずに拡大表示する Qiita
cssのkeyframesをつかって、要素や画像に対して、上下の動きや、ゆっくり拡大縮小のするなどのアニメーションをつけるサンプルを5種類つくりました。今回は、画像にアニメーションを付けたいのでimgタグにkeyframesを付けていきます。 cssだけでスライドショー!ズームしながらふわっと表示が切り替わるフェードインのスライドを作ります。アニメーションに関してはcssのanimationで実装しています。|株式会社しずCSS の imagerendering プロパティは、画像を拡大縮小するアルゴリズムを設定します。このプロパティは要素自身に適用され、他のプロパティで設定されるあらゆる画像、子孫要素に適用されます。



Html Css Transformで要素を変形 回転 拡大縮小 移動 わくわくbank




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き
実行結果: 「backgroundimageurl (/imgjpg)」 ⇒ 背景画像を指定 「backgroundrepeat norepeat」 ⇒ 画像の繰り返し処理をなしに指定 「width・height」 ⇒ 画像のサイズを指定 して、背景画像を表示しています。 背景画像を表示するときは、この3つは必ず使うので、セットで覚えるのがおすすめです! backgroudimage、backgroundrepeatを含めた背景画像の設定方法 表示画像と拡大画像を分けた場合は少しだけ読み込みに時間がかかりますが、その間はCSSによるローディングアニメーションが表示されます。 複数枚に適用させる方法 複数の画像をLuminousで拡大表示させる場合、LuminousGallery という機能を使用します。 拡大、縮小、回転に使用するCSSプロパティ 拡大、縮小、回転に使うのは CSS のtransformというプロパティだよ。 サンプルデモページも用意したから 具体的なイメージはここでつかみながら色々試してみてね。 サンプルデモを見る




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio
New Posts シンプルな2ペインのReact製Markdownエディター・「reactmdeditor」 Resource Webインタビュー向けに作られた1人対1人用ビデオチャットツール・「IMeet」 Resource Windows7のUIを再現できるスタイルシート・「7css」 Resource 他デバイス複数人で同時にローカル環境の動画ファイルを閲覧、チャット等も cssで画像をhoverした時にzoomさせてみよう 画像をhoverした時に、単純に大きくした場合は、次のようなコードになります。 cssで画像をhoverした時にtrasformscaleで大きくします >img src="画像のURLが入ります。"> CSS CSSは、外側のボックスに幅を指定し(青字部分)、その中の画像に幅100%を指定するのがポイントです。 複数の画像を並べる場合、上から下へ詰めて表示されますので、画像の下にマージンを取ります。 このマージンは画像に直接しても良いですが



Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog




Eikije4lnlzldm
CSSでレイアウトを組んでいる時によくある希望のレイアウトは「画像の中央配置」 そんな訳で今回は自分がCSSでコーディング作業をしている時に使用している画像の中央配置の方法を色んなサイトで調べたりするのが面倒なので、自分用の備忘録代わりにまとめておきます。 (1) 画像サイズに依存しない絶対中央配置 公開日 13年5月14日 タギング css ウェブページ作ってると画像を画面の中央に配置したいし、どんなサイズの画像が来ても真ん中にしたいし、どんなサイズの画面で見ても画像をはみ出させずに表示させたい欲求はよく出てくる。Zoom は、拡大を指定するプロパティです。 このプロパティを img要素 に対して設定すると、画像の拡大と縮小を指定することができます。 img example { zoom 15 ;




Css3 Transition で円の中心を基準に拡大する丸いボタンが並んだメニュー Webpark




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program
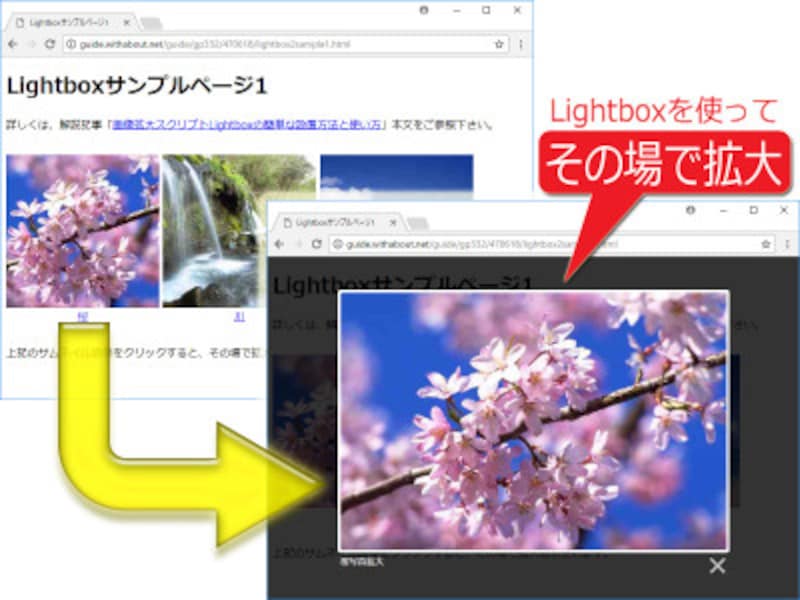
この方法だと拡大した画像は『別ウィンドウ』で開きます。(target指定によってはページが切り替わります。) それでもいいとは思いますが「できれば画像をクリックしたときに その場で画像を拡大表示 させたい!」と私は思ったので他の方法を探してみました。 hoverで画像を拡大表示するエフェクトの実装方法 CSSだけで、リンクをホバーすると画像が拡大されるエフェクトの実装方法をご紹介します。 このブログでも利用しているエフェクトです。 まずはデモをご覧ください。 この動きがたったの3行で実装を使用していきます。 css (imgの下に追加して下さい) Copied!




Css スマホの入力フォームをタップすると拡大してしまう時の対処法 ディレイマニア




デイトラ学習記録 Web制作コース中級編 課題 モーダルで画像の拡大表示 ぱるブログ
今回は、 Webサイト内の画像をマウスオーバーすると、その画像が徐々に拡大して表示される方法 について、記載していきます。 jQueryは使用せず、CSSのみで完結します。 1 使われるケース 2 サンプル 3 方法 画像をマウスオーバーした際に画像を拡大・縮小させるエフェクトはCSSで簡単に実装することができます。 要素の拡大・縮小に使うのはtransformプロパティです。 画像を拡大させる方法 HTML CSS scaleimg { width 250px; cssでホバーした時に画像を拡大するアニメーションをhtmlとcssで実装。 最近ではマウスカーソルを乗せた時に背景が暗くなって画像が拡大するCSSのホバーアニメーションが流行って



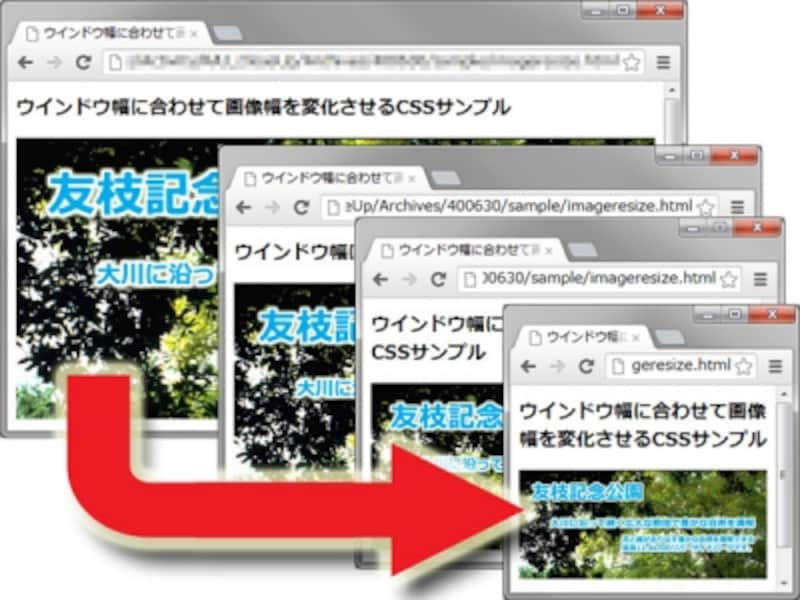
Css 画像をスマホ対応 ウィンドウに合わせて自動で拡大 縮小させるには Web Fla




Css アニメーション カーソル マウスを合わせると要素をズーム 拡大させる Deecode Blog
JavaでListから配列へ変換する方法を現役エンジニアが解説初心者向け 初心者向けにJavaでListから配列へ変換する方法について解説しています。 Listから配列へ変換する場合はtoArrayメソッド、配列からListへ変換する場合はasListメソッドを使います。 それぞれの書き方を覚えましょう。 Tweet 18/5/21 TechAcademyマガジンは受講者数No1の オンラインプログラ cssスタイルシートで画像を縦横比そのままにリサイズする方法。 CSS 「ウェブサイト全体の画像の横幅をリサイズしたいけど数が多すぎてめんどくさい! 画像の縦横比を維持したままリサイズ (拡大/縮小)するCSS イメージ ウェブページ上に画像を掲載する際、オリジナルサイズではなく拡大や縮小して面積を変更して表示したい場合があります。 多くの場合では縦横比を維持したままリサイズしたいでしょう。 たいていは縦横比を維持したまま拡大縮小が可能ですが、HTMLやCSSの書き方によっては縦横比が維持され




マウスホバーで画像を拡大 少し透明にする Css ちさとごはん




要素を拡大 縮小させるcssアニメーションサンプル One Notes
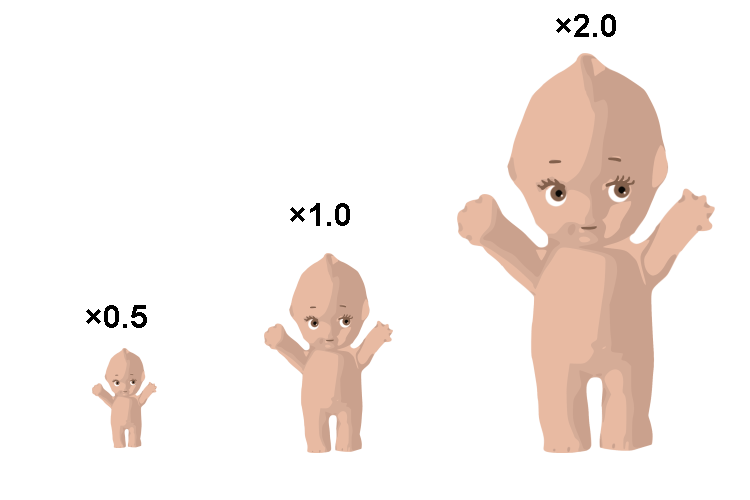
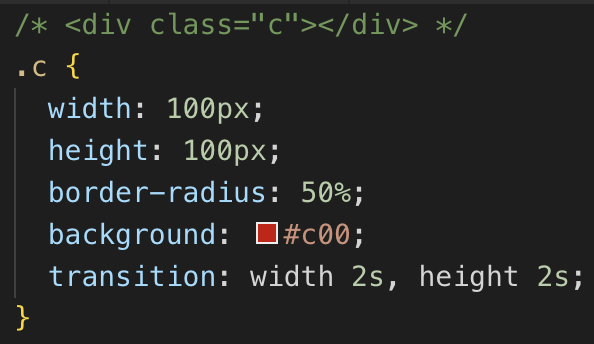
scale(2) まとめ どのcssがどのようになっているかを理解することで、実際にマウスオーバーをして画像を拡大させた時の「ちょっと違うな」を調整することが簡単にできるようになるImghover{ /* transformは変形プロパティ。 値にscaleを指定すると拡大縮小することができる。 */ transform scale(13); 11年3月7日 CSS 背景画像の拡大・縮小 → backgroundsize !




Cssのスケール Scale を使えばマウスオーバーで画像を拡大したり縮小したりが簡単に出来ちゃう 9inebb




1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス
備忘 17/6/8 resize直下のimg要素が、p要素でラップされて、マージンがおかしくなっていたので修正 追加CSS パターン1の場合、画像の最大サイズはimg画像本来の原寸サイズとなり、それ以上には拡大しません。} プロパティ名 値 説明 zoom 数値またはパーセント 拡大率を指定




Css Infinite で拡大縮小するアニメーション3選 Twinzlabo




Cssだけボタンホバーエフェクト ふわっと拡大 備忘録 画処 かねま
ソースを入れるページは、 拡大される画像を表示したいページ です。 そして、ソースを入れる場所は、ヘッダーの中で、 の真上 に入れます。 ソースを入れる場所については、十分、注意してください。 (ヘッダーの中に入れないと、動かないです) 手順2:拡大される画像を表示したい箇所に、下記のソースを入れる。




Css スクリプト無しで クリックで画像を拡大するスタイルシート コリス




Css 画像切替 切り替えた画像クリック拡大表示 Okwave




Css Hoverした時に画像を拡大する方法 滋賀県甲賀市のデザインオフィス サムズジャパン



要素を拡大 縮小させるcssアニメーションサンプル One Notes




Css 画像をホバーでちょっと拡大 Yutarou Blog




Transform と Zoom について調べ中 Cssの交差点 Personwriter S Room




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




マウスオーバー時に画像を拡大 縮小させるエフェクト Css Kubogen




カード型リンク Background Imageで指定したサムネイルをホバー時に拡大する方法 Shimotsumagazine




お問い合わせフォームがスマホで拡大されてしまうのを防ぐ為のcss 株式会社stack Online




画像にマウスオーバー時 ズームインするような動きをつけるcssの設定方法




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




Css Lightbox風エフェクト 画像拡大をcssで実装するスタイルシート コリス




Jqueryの Cssとzoomでページ全体を拡大 縮小表示してみる Dad Union Webエンジニア同盟



Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log




Cssで縦横比を維持したまま拡大 縮小できる領域を作成 Minory




コピペでccs 画像をだんだん拡大させるスライド きまぐれアップデート




マウスオーバーで画像拡大 縮小するcss追記 ネクストワンwebマガジン




ブログ記事一覧のサムネイル画像をマウスオーバーで拡大させる Cssで簡単カスタマイズ




Cssでつくるhover時に画像の中身だけが拡大されるリンクカード Web Saku




Flexbox 比率を維持しながら拡大縮小する要素のcssコーディング Knowledge Blog



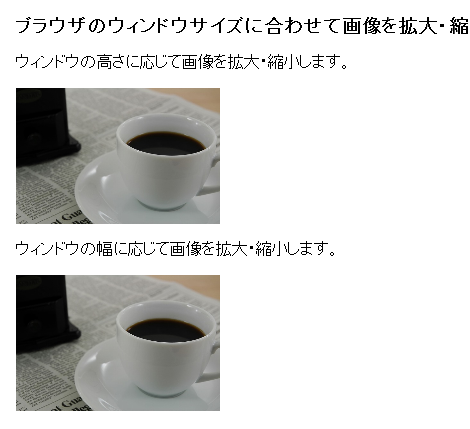
Css ウインドウサイズに合わせて画像を拡大縮小する方法 アイスケット 神奈川県相模原市ホームページ制作 Seo対策 運用なら




Css コピペでok Hoverで画像を拡大表示するエフェクトの実装方法 Amelog




Cssによる拡大表示と描画 Katseye



面白3 Css Js 拡大縮小スライド




Cssのみで 拡大縮小させるアニメーションを実装 Naolog




マウスオーバーで画像を拡大 縮小表示 Scale Mororeco




画像を自動リサイズする際に拡大縮小しすぎを防ぐcss 縮小 拡大 Webデザイン




Css 画像を元サイズを最大値としてブラウザサイズに合わせて拡大縮小させる ぱそまき




Cssを使ってマウスオーバー Hover で画像の拡大する




Css 10 図形要素が順番に繰り返し拡大するアニメーション




Css 画像の縦横比率を変えずに拡大 縮小する方法 おざきり Webデザイン Note



1



Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog




Jquery 画像を拡大表示させるプラグインのご紹介 Shu Blog



Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ




Css マウスでhoverした時にアニメーションで画像を拡大する方法 Search Light Cakephp Php Jquery Javascript Css Linux Mysqlmac




Qiitaでバズった Css画像拡大アニメーション3選 ズームする Twinzlabo




Css Transform Scale で要素を拡大 縮小する方法 Webdev Tech




Css Hover時にtransform Scale で画像を拡大表示させる方法 ゆうやの雑記ブログ




Recatnap Svgとcss Htmlで拡大 縮小してもぼやけない画像




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




Css 簡単な要素の拡大縮小アニメーションサンプル ヨウスケのなるほどブログ




Css小ネタ 画像サイズを変えずに拡大表示する Qiita



画像クリックで拡大表示 Lightbox簡単設置




ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About




ブラウザ上でドット絵をカクっとキレイに拡大表示できたメモ ぴぽや 旧ブログ




Css オンマウスで画像の拡大縮小 コピペでok インプットとアウトプットを有効活用しよう




別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About



Css ウインドウサイズに合わせて画像を拡大縮小する方法 アイスケット 神奈川県相模原市ホームページ制作 Seo対策 運用なら




Css サムネイルのマウスオーバーで指定場所に画像を拡大表示する方法 Web覚書




画像の縦横比を維持したままリサイズ 拡大 縮小 するcss スタイルシートtipsふぁくとりー




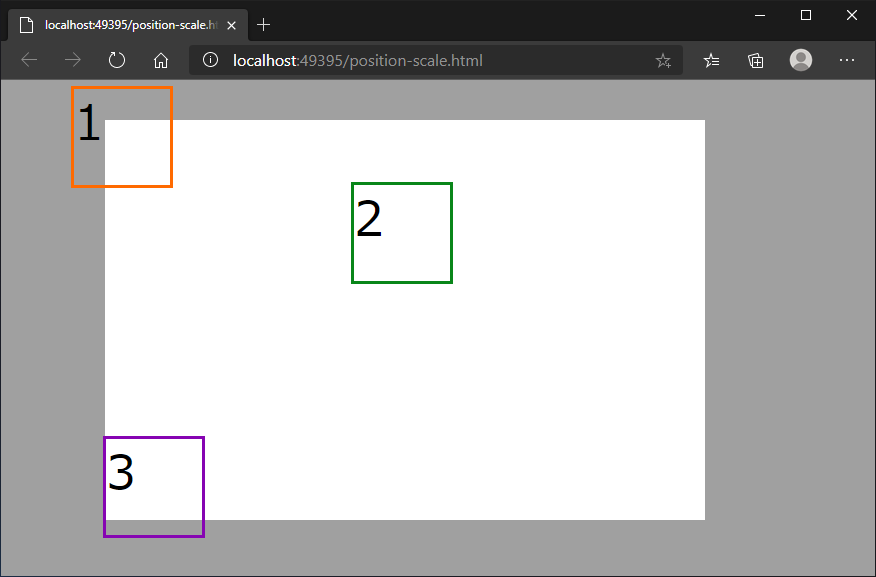
Scaleで拡大した要素の位置がずれる Scale で拡大した要素の座標値の表現 Css Tips




画像をクリックしたら 拡大画像がポップアップで表示される方法




画面のサイズに合わせて拡大縮小する画像の簡単なcss設定 あまめも




マウスホバー時に画像を拡大 縮小するエフェクトをかけるcss




Jqueryで画像の一部を虫眼鏡で拡大した様に表示してみる Dad Union Webエンジニア同盟




Css スマホサイトで 端末を横にしても文字サイズを拡大させない方法 Cssプロパティ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Transition プロパティを利用した要素の拡大 縮小アニメーション Css Tips




レスポンシブ拡大縮小 要素の縦横比を維持するcss




Css コピペでok Hoverで画像を拡大表示するエフェクトの実装方法 Amelog




かんたんcss3 Flex アイテムの拡大 縮小 サイズを操作する ただ屋ぁのブログ




Cssから考えるデザインのディテール第3回 Cssだけでつくる 拡大縮小する画像メニュー Flexboxの応用




Css3で簡単 Hoverすると画像の拡大 縮小ができちゃう




Hoverで画像を拡大 でも文字は大きくしない Cssのみ ブログの設置




クリック ホバーで縮小拡大するリンクボタンをcssだけで作る方法 Fukuro Press




Youtubeから埋め込んだ動画をcssでレスポンシブに拡大 縮小させる方法 Plusoneweb




画像の縦横比を維持したままリサイズ 拡大 縮小 するcss スタイルシートtipsふぁくとりー




Cssで Hover時にwidth Height Scaleを使用して拡大する方法 Iwb Jp



Cssだけで行うクリックで画像を拡大 Css Note




Css Iosでフォーム要素触ると自動拡大されちゃう時は 自分で触りたいweb担のためのtips集




魔法のvw 画像のように拡大 縮小するレスポンシブを実現させるcssの書き方 Hpcode えいちぴーこーど




Css 004 要素を拡大縮小 Dayjournal Memo




画像の上にマウスポインタを乗せたら画像が少し拡大するアニメーションをcssで簡単に実現する Saburo Design




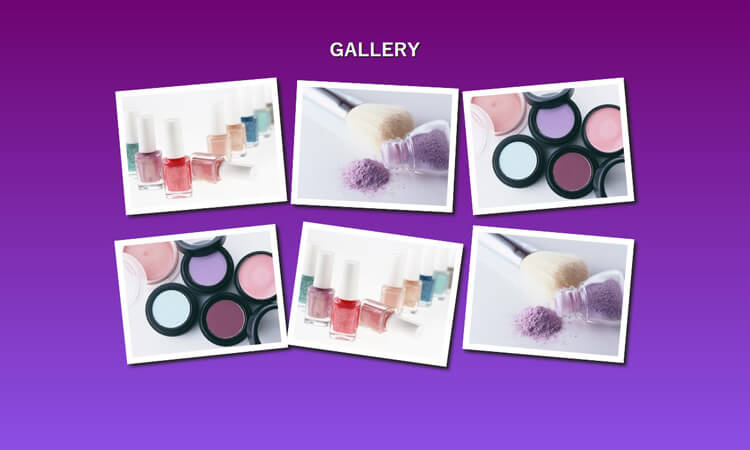
Css 拡大表示するイメージギャラリー Designmemo デザインメモ 初心者向けwebデザインtips



Css入門 Transformで要素を拡大縮小 回転 傾斜 移動しよう Web Emo




画面のサイズに合わせて拡大縮小する画像の簡単なcss設定 あまめも




Cssでページを常に中央に表示させて 拡大縮小しても崩れないようにする Nicepaper ウィキ Atwiki アットウィキ




Javascript 画像の拡大表示 画像の基準点を中央にし 親要素を超えて表示させる方法 Teratail




Cssでブラウザのウィンドウサイズに合わせて画像を拡大 縮小する方法 小粋空間




Transformでscaleを指定してcssで3d拡大縮小をしよう Owlview


0 件のコメント:
コメントを投稿